3. 数字头像
数字头像和数字身份使用的是相同的接口,通过请求参数中的type进行区分
接入要求
1、数字头像支持 GET 请求方式,不支持分页
2、接⼝可使⽤ curl 访问
3、图⽚需要可使⽤提供的地址访问,且必须为 https,否则可能会造成图⽚显示异常
4、若您的地址有防⽕墙,请将以下IP加入白名单中:
47.100.179.139 101.132.77.44 101.132.122.106 101.132.122.49
106.15.91.193 139.196.124.185 120.55.190.164
47.100.240.73 47.100.1.155 47.100.54.9 47.101.31.59
139.224.235.230
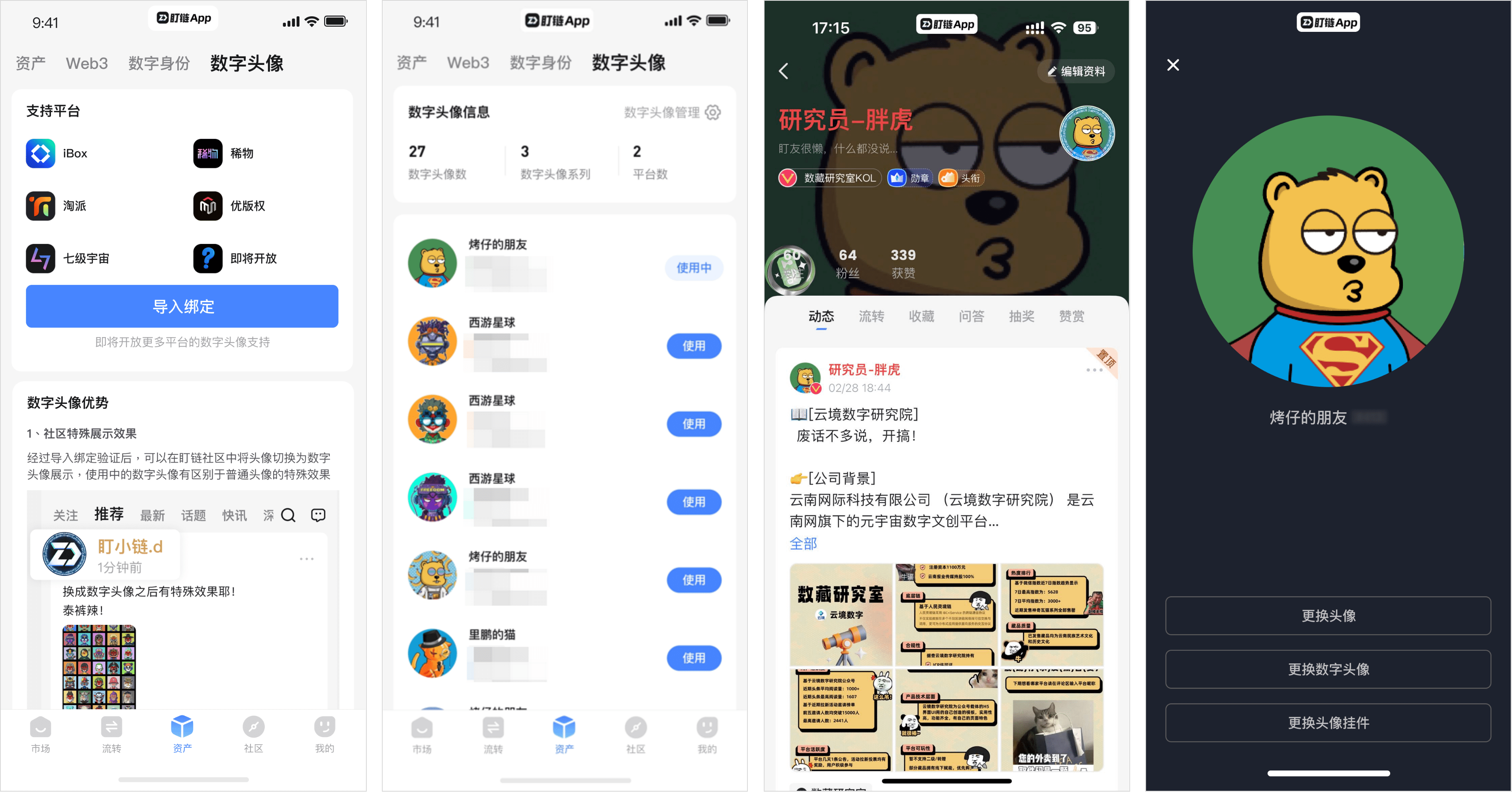
接入样式
图1:数字头像接入后,会在数字头像的首页展示所有已接入的平台方
图2:用户导入的所有数字头像会展示在数字头像列表中,可以任意选择数字头像使用
图3&图4:用户使用数字头像后,用户个人中心会换为该数字头像,在社区中发布的动态、评论等内容也会显示该数字头像,验证过的数字头像会有特殊的效果和普通头像进行区分(可以在本页面底部查看效果)

请求字段
我们将使用如下字段对您发起请求
例如:https://yourdomain?userAuth=13888888888&type=PFP
注意:数字头像和数字身份使用的是相同的接口,通过请求参数中的type进行区分
| 参数 | 类型 | 描述 |
|---|---|---|
| userAuth | String | 通过该参数获取用户已有的数字头像,必填,目前支持手机号和地址两种方式(二选一),可在盯链开放平台后台配置接口时选择 若为手机号导入,则参数为手机号,例如:13888888888 若为地址导入,则该参数为链上地址,例如:0x980e5DD186eB72c92565F93817cB858AE522633f |
| type | String | 查询类型,参数值为PFP,必填,表示查询数字头像 |
响应字段
| 参数 | 类型 | 描述 |
|---|---|---|
| err | boolean | 是否异常的标识,必填,若有异常,则返回true,若无异常,则返回false |
| msg | string | 当出现错误时,显示在前端的错误信息 |
| data | Array<Result> | 业务数据,响应成功时,返回用户的所有数字身份 |
响应成功后,data中的每一块数据需要包含以下参数:
| 参数 | 类型 | 描述 |
|---|---|---|
| contractId | String | 系列id,用于唯一标识系列,必填 例如:cfx:acf****j6u |
| contractName | String | 系列名称,用于在用户导入后展示,必填 例如:烤仔的朋友 |
| contractImage | String | 整个数字头像系列的图片,必填 图⽚需要可使⽤提供的地址访问,且必须为 https,否则可能会造成图⽚显示异常 |
| tokenId | String | 当前数字头像的编号,用于唯一识别该数字头像,会在数字头像列表和查看数字头像大图时展示,必填 例如:1234 |
| tokenName | String | 当前数字头像的名称,可以和系列名称相同,会在数字头像列表和查看数字头像大图时展示,必填 例如:烤仔的朋友 |
| tokenImage | String | 当前数字头像的图片,必填 图⽚需要可使⽤提供的地址访问,且必须为 https,否则可能会造成图⽚显示异常 |
响应示例(成功)
请使用以下示例给出的结构返回
JSON
{
"err": false,
"data": [
{
"contractId": "cfx:acf****j6u",
"contractName": "烤仔的朋友",
"contractImage": "https://yourdomain.com/contract.jpg",
"tokenId": "9176",
"tokenName": "烤仔的朋友",
"tokenImage": "https://yourdomain.com/token/9176.jpg"
},
{
"contractId": "cfx:acf****j6u",
"contractName": "烤仔的朋友",
"contractImage": "https://yourdomain.com/contract.jpg",
"tokenId": "1234",
"tokenName": "烤仔的朋友",
"tokenImage": "https://yourdomain.com/token/1234.jpg"
}
]
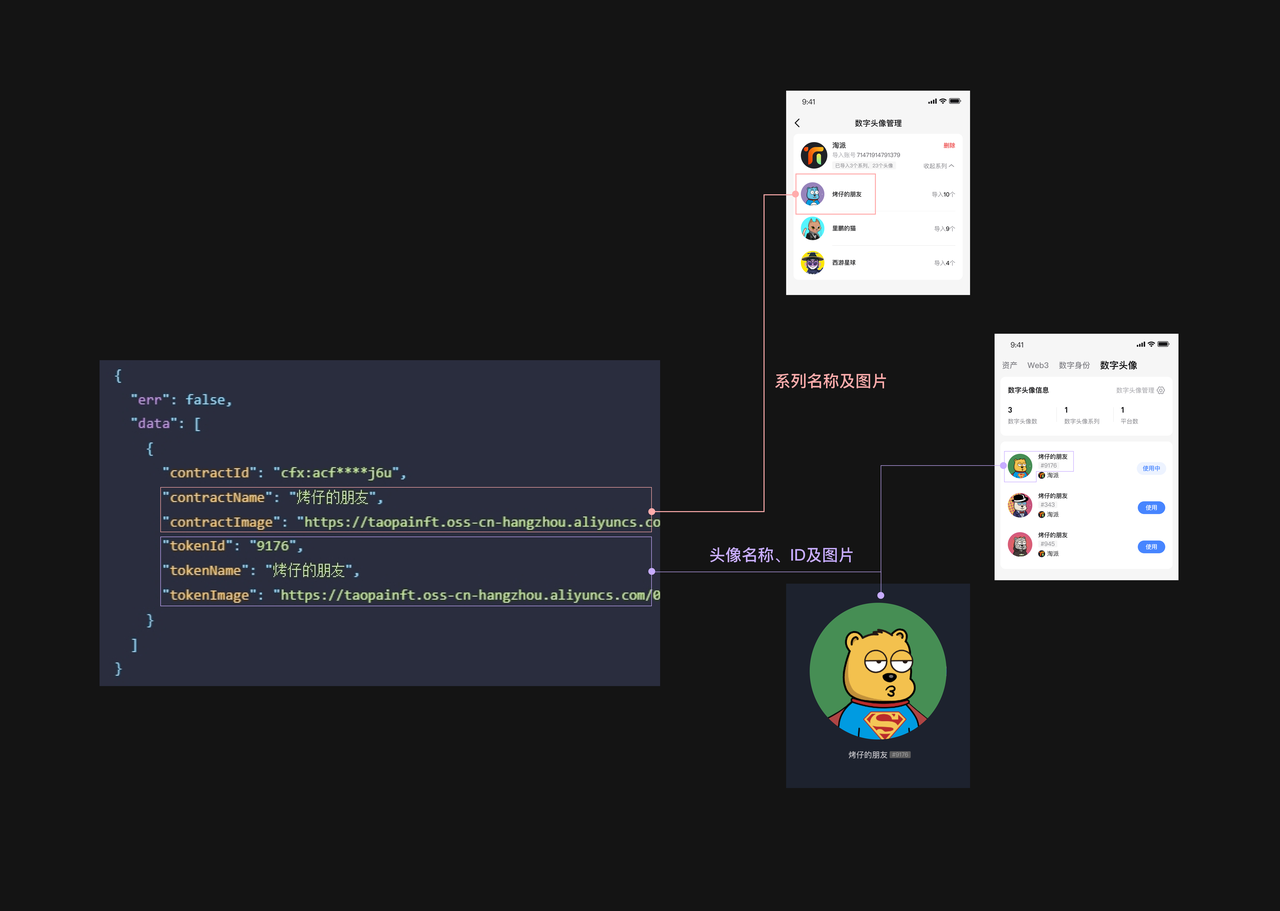
}以下为响应成功后各参数在APP中的展示位置

响应示例(失败)
响应失败后,我们会将错误信息以toast的形式展示给用户
JSON
{
"err": true,
"msg": "用户不存在" // 错误原因
}